Nx로 만든 Next.js 앱을 Vercel에 배포하기
Nx가 권장하는 방법
제일 권장되는 방법. Nx CLI의 affected 를 사용하므로 변경점을 deep하게 비교하여 변경 여부를 정확하게 파악할 수 있다는 장점이 있음.
다만 Nx CLI를 설치해야 한다는 단점. 속도가 느릴 수 있다.
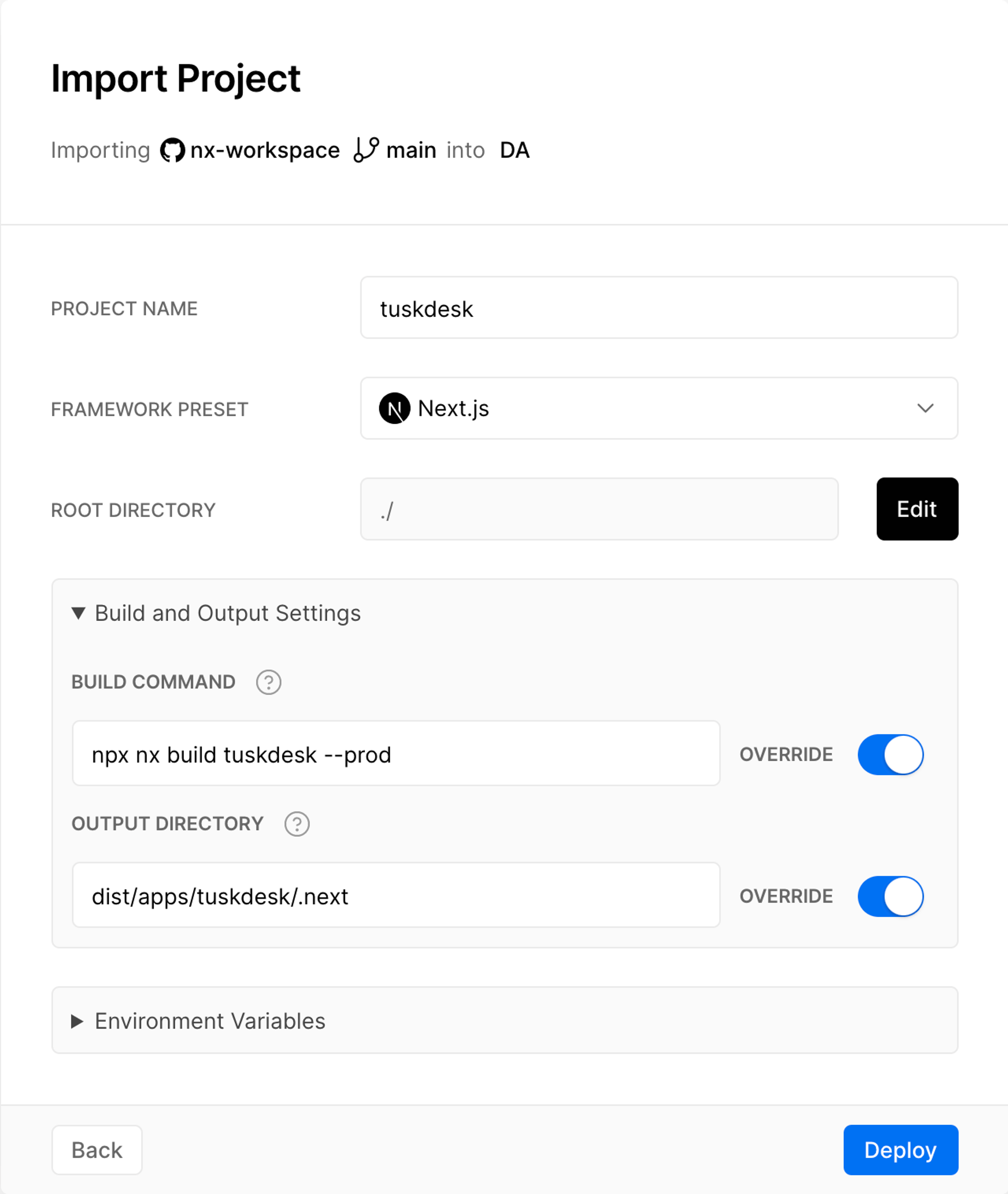
Vercel setup

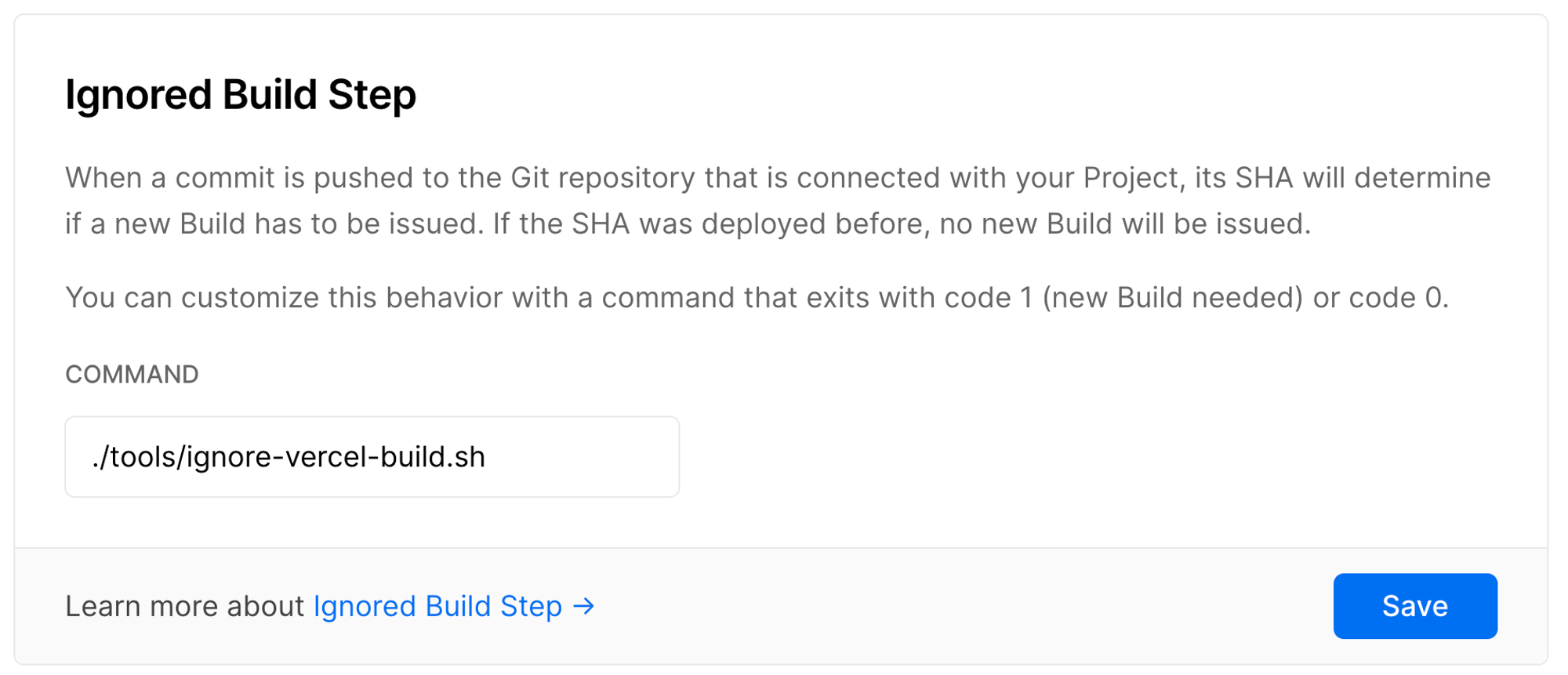
앱이 변경되지 않은 경우 Vercel 빌드를 건너뛰는 법
아래 스크립트를 조금 수정하여 APP 변수를 외부에서 parameter로 받는 것이 제일 이상적일듯
# Name of the app to check. Change this to your application name!APP=tuskdesk
# Determine version of Nx installedNX_VERSION=$(node -e "console.log(require('./package.json').devDependencies['@nrwl/workspace'])")TS_VERSION=$(node -e "console.log(require('./package.json').devDependencies['typescript'])")
# Install @nrwl/workspace in order to run the affected commandnpm install -D @nrwl/workspace@$NX_VERSION --prefer-offlinenpm install -D typescript@$TS_VERSION --prefer-offline
# Run the affected command, comparing latest commit to the one before thatnpx nx affected:apps --plain --base HEAD~1 --head HEAD | grep $APP -q
# Store result of the previous command (grep)IS_AFFECTED=$?
if [ $IS_AFFECTED -eq 1 ]; then echo "🛑 - Build cancelled" exit 0elif [ $IS_AFFECTED -eq 0 ]; then echo "✅ - Build can proceed" exit 1fi다음 스크립트를 버셀의 Ignored Build Step에 추가하자.

더 보기
Vercel 도큐멘트
Vercel은 Git을 기준으로 비교하는 방법을 사용하는데, 현재 사용 중인 Nx 라이브러리 구조로는 라이브러리의 deep한 변경까지 파악하지 못하는 단점이 있음.
가능하면 Nx가 추천하는 방법으로 사용하는게 나을듯?
git diff HEAD^ HEAD --quiet ./apps/home