Nx 17에 대응하여 스코프 이전하기
Nx 버전 16부터 모든 Nx 공식 플러그인들의 npm scope가 @nrwl 에서 @nx 로 이전됐다. 개인 프로젝트 레포는 Nx 뿐만 아니라 대부분의 의존성 패키지를 최신 버전으로 유지하려고 노력하고 있기에 Nx 16이 올라왔을 때 빠르게 업데이트했다.

@nrwl 스코프를 사용하고 있어도 버전 16까진 문제가 없다.Nx 16까지는 @nrwl 스코프를 사용해도 큰 문제가 없었다. Nx 측에서 호환성을 위해 @nrwl 스코프를 사용한 플러그인들도 함께 업데이트 해주었기 때문이다.

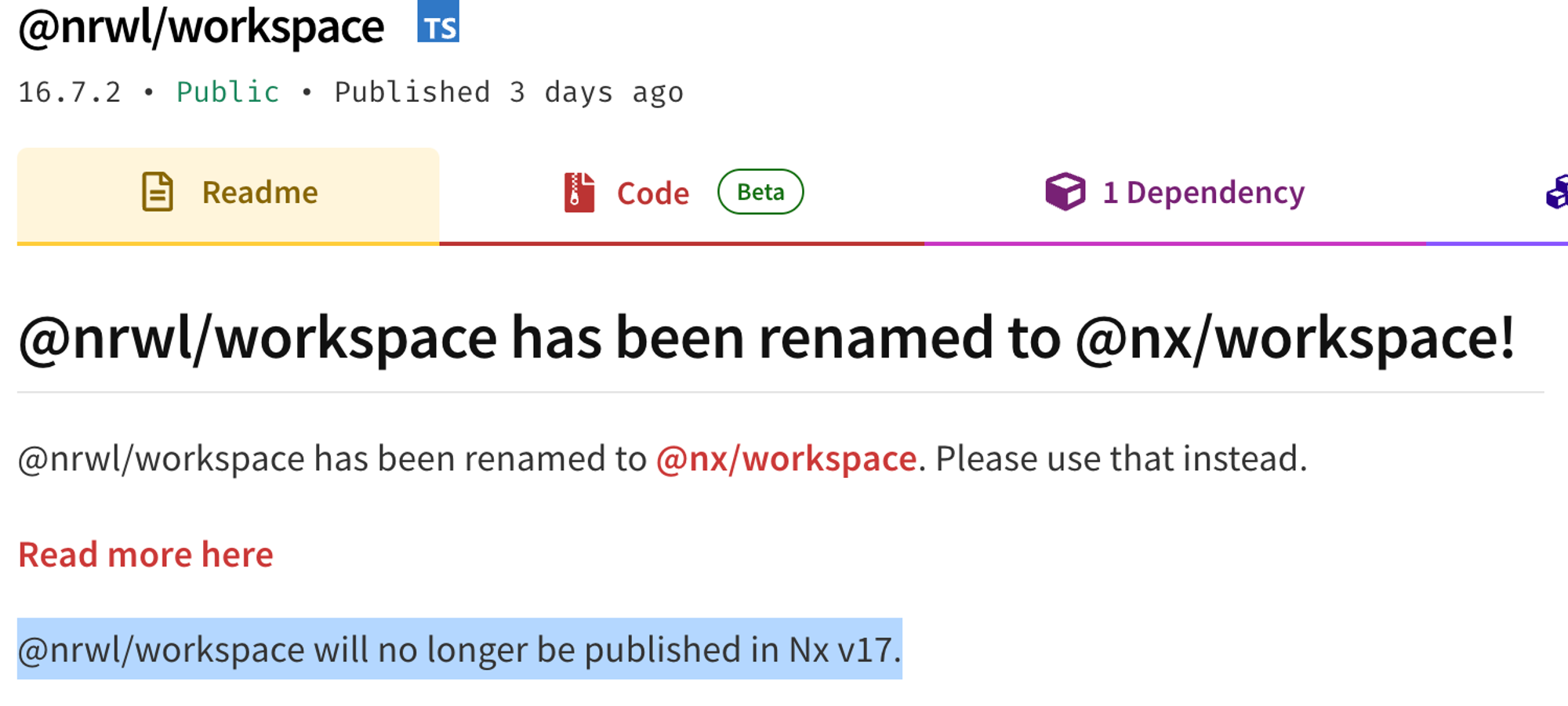
하지만 다음 버전부턴 문제가 생긴다. 바로 버전 17부터는 @nrwl 스코프를 버리기로 선언한 것이다. 혼자 관리하고 있는 레포이기 때문에 귀찮아서 스코프 이전까진 차일피일 밀어두고 있었는데, 당장 발등에 불이 떨어진 격이라 결국 스코프 이전 작업을 하기로 결정했다.
자 근데, 뭘 해야할까요?
문제가 생겼지만 무엇을 해야할 지 모르는 나 같은 사람들을 위해 친절하게도 Nx에서 Rescope 가이드를 제공하고 있다.
nx migrate 실행하기
먼저 Nx에서 해당하는 버전으로 업그레이드 할 수 있도록 도와주는 기능인 nx migrate latest 명령을 실행했다.
yarn nx migrate결과:
Fetching meta data about packages.It may take a few minutes
...
> NX The migrate command has run successfully.
- package.json has been updated. - migrations.json has been generated.
> NX Next steps:
- Make sure package.json changes make sense and then run 'yarn', - Run 'yarn nx migrate --run-migrations' - To learn more go to https://nx.dev/core-features/automate-updating-dependencies - You may run 'yarn nx connect-to-nx-cloud' to get faster builds, GitHub integration, and more. Check out https://nx.apNext step으로 알려준 단계를 진행했다. 먼저 업데이트 된 package.json에 맞는 패키지를 설치하기 위해 yarn 을 실행해줬다.
yarn패키지 설치가 끝나고, 다음 migrate 단계를 진행한다.
yarn nx migrate --run-migrations직접 @nrwl 스코프 바꿔주기
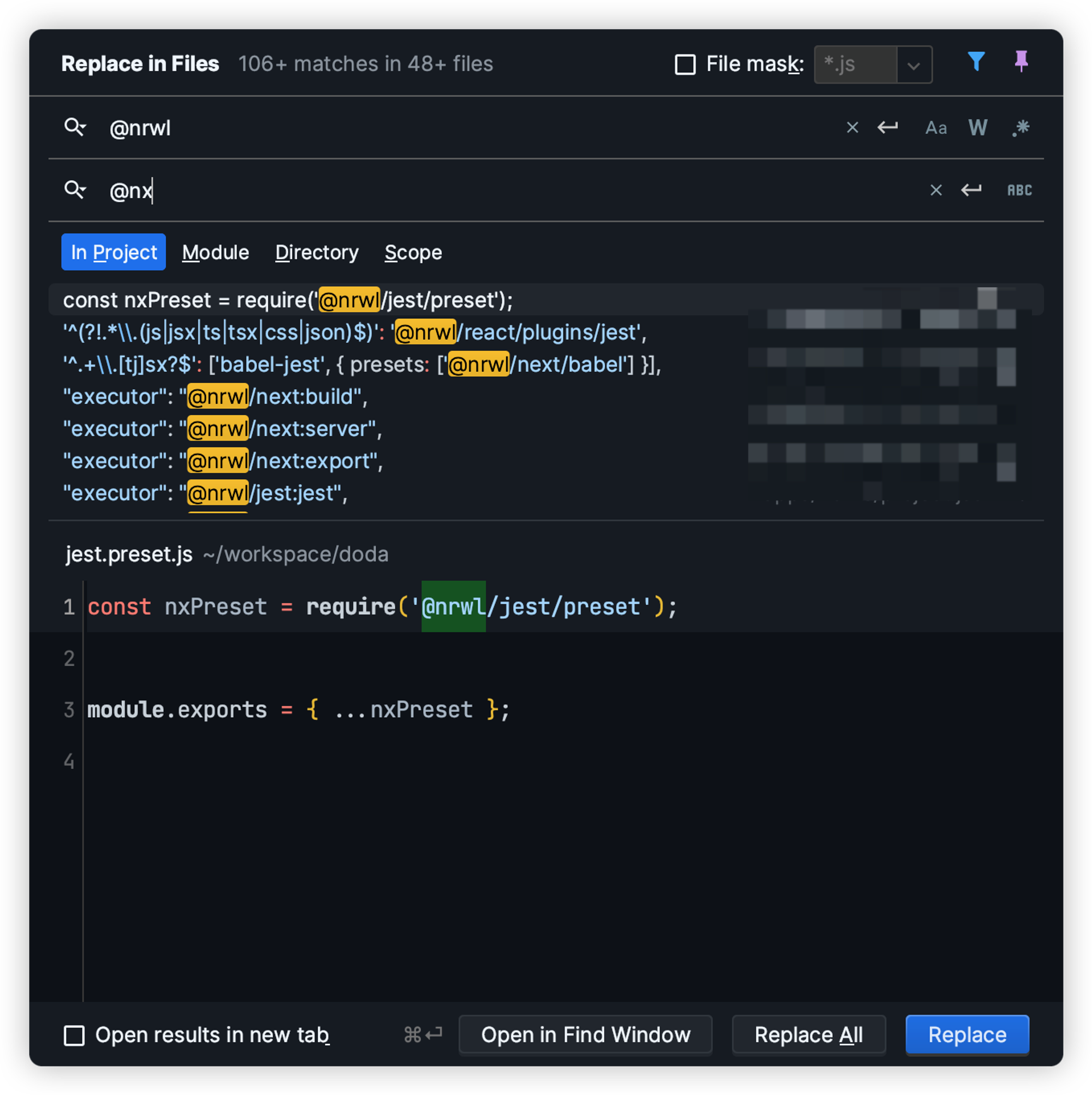
원래 그런건지는 모르겠지만 나는 파일들에 있는 @nrwl 스코프들이 거의 바뀌지 않았다. 그래서 일일이 직접 바꿔주어야 했는데… 이건 또 손이 많이 가는 작업이지 않는가? 그래서 내가 찾은 방법은 바로 ‘찾아 바꾸기’다.

여기서 바꿔야할 것들을 검토하며 모두 바꿔주었다.

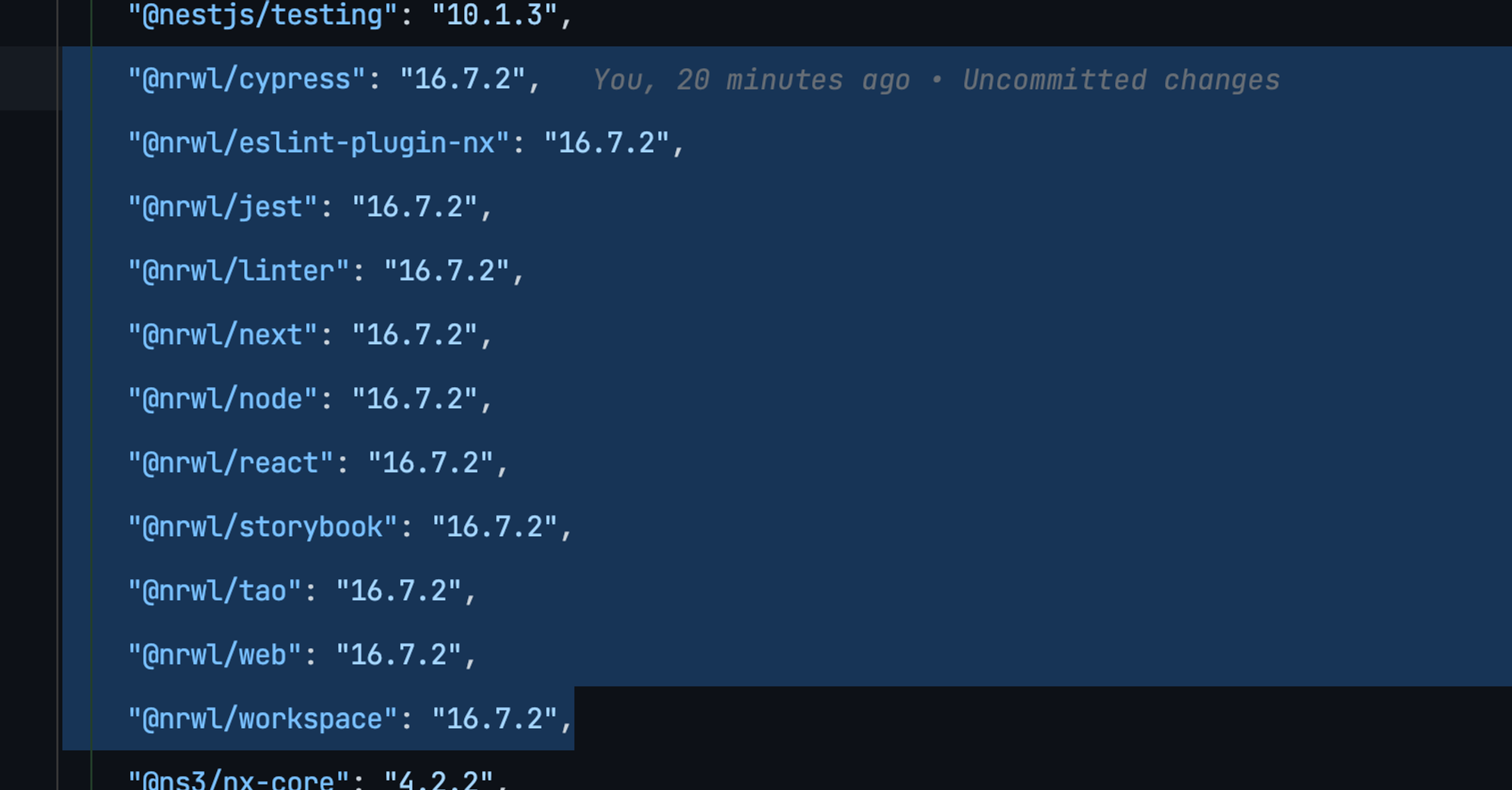
그리고 package.json 에 있는 @nrwl 스코프를 사용하는 패키지를 제거했다.
yarn remove '@nrwl/*'스코프 삭제 기능은 패키지 매니저가 지원하는 경우에만 가능하다. Yarn 참고 링크
작업 후 테스트

모두 바꿔주고 나서, lint 와 build, test 등의 작업을 run-many를 통해 실행하여 문제가 없는지 확인했다.

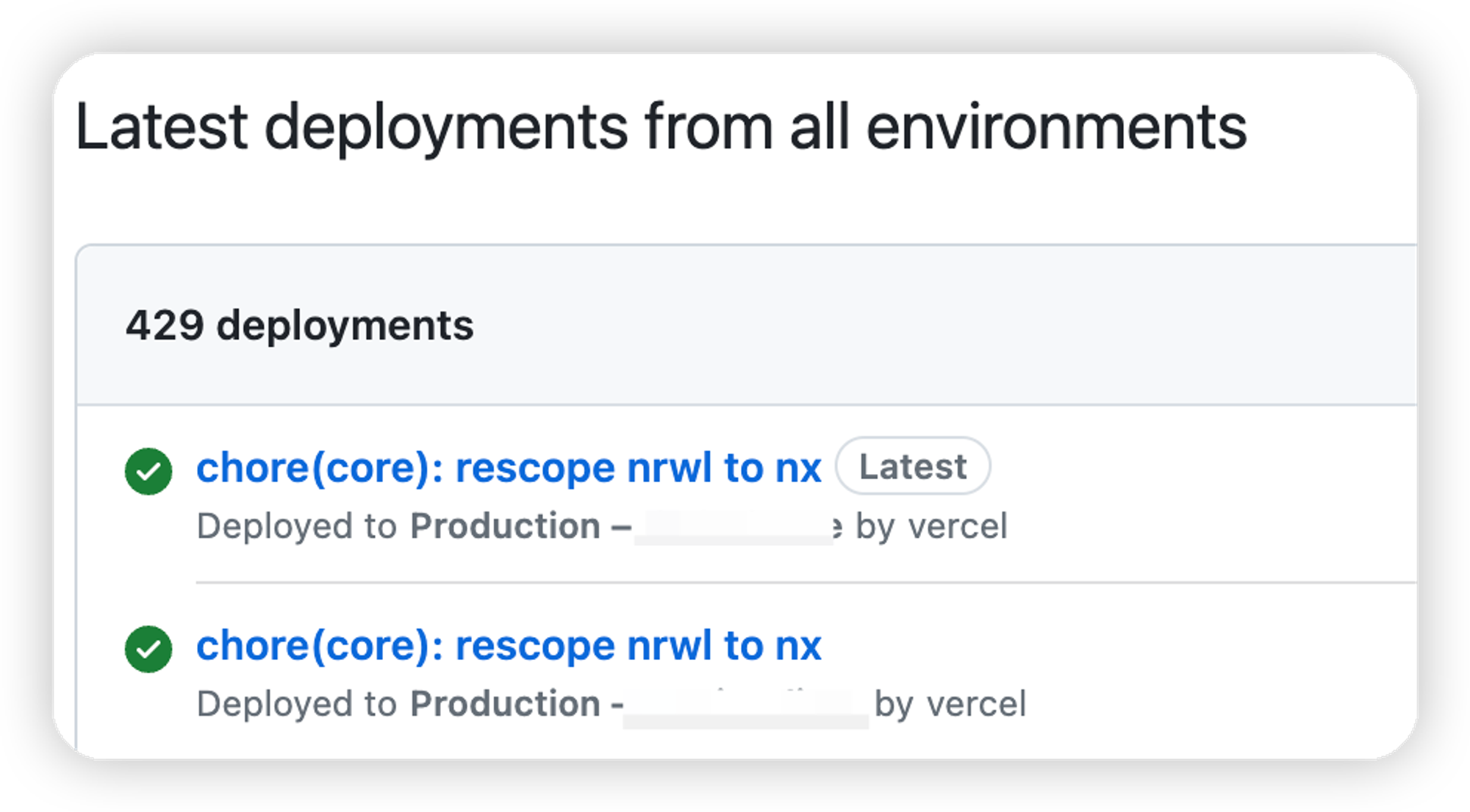
또한 당연히 실제 프로덕션 배포도 해보았고, 결과는 성공이었다.
마치며
이렇게 성공적으로 @nrwl 스코프와 이별하는 작업은 성공했다. 글엔 담지 못한 eslint 문제도 있었는데, 이는 공식 nx-examples 저장소를 참고하여 해결했다.